本文共 1881 字,大约阅读时间需要 6 分钟。
CSS3
5.2文字与文本
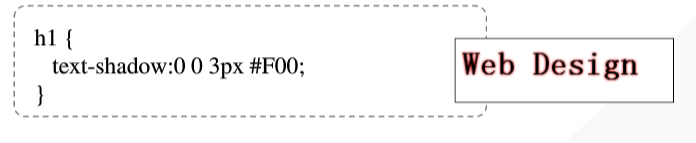
文本阴影text-shadow属性
text-shadow属性的参数有:水平偏移(正数向右偏移,负数相反方向)、垂直偏移(正数向下偏移,负数相反方向)、阴影大小(阴影的模糊范围,可以省略,省略的时候和文字的大小一样)、颜色
text-shadow属性常用的两个文字效果 (1)文字描边的效果 把字体的偏移位移设置为零,也就是在原位置,没有偏移;然后模糊的范围是3px(这个值是根据经验来设置的,不同的字体字号它的值取值不同)。 (2)文字凸起浮雕效果 文字设置为白颜色的,设置阴影的时候,向右下方投影,模糊范围稍微大一点,投影的颜色设置为黑色。
(2)文字凸起浮雕效果 文字设置为白颜色的,设置阴影的时候,向右下方投影,模糊范围稍微大一点,投影的颜色设置为黑色。 
长文本折叠效果word-wrap属性
word-wrap通常用在长单词或者URL地址。单词或URL地址通常是作为一个整体出现,不会出现中断换行的效果,如果我们不去设置单词的折叠,就可能会溢出边框外面,所以这个时候就可以把它的word-wrap属性设置为break-word,将长单词拆分成若干行来显示。
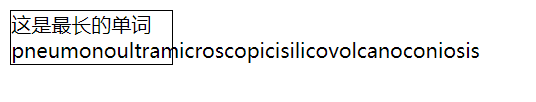
文字与文本 这是最长的单词pneumonoultramicroscopicisilicovolcanoconiosis
不加word-wrap属性时的效果
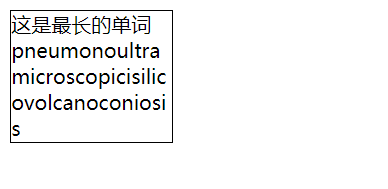
 加word-wrap属性时的效果
加word-wrap属性时的效果 
@font-face规则
规定网页上可以显示的一种特殊字体,无论是浏览器还是其它软件(比如word),所有的软件上可以呈现出来用户可以选择的字体,都应该在我们的本地硬盘上相关文件夹里有关于字体的文件,如果想显示对应的字体,在文件夹里必须有对应的字体文件,如果没有则不能使用该文字字体。
对于网页,在这个规则没有出台之前,要想显示某一特殊的字体,有两种解决方式: 第一种方式就是让用户安装这种字体,然后显示出来; 第二种方式是图片形式,把这种特殊字体做在图片里面,这样无论什么情况下用户看到的都是特殊字体的效果,但是图片打开比较慢。 现在新的CSS3提供了一种新的解决方式: 把网页上用到的特殊字体放在服务器端,也就是放在网站的文件里,当发现客户端引用到一种特殊字体的时候,就从服务器端对应文件夹里找到对应的字体,下载到本地,就可以完成特殊字体在本地显示。 字体文件被保存在文件夹中,不同浏览器所需的字体文件的格式是不同的,为了支持不同浏览器的浏览,可以生成这四种不同格式的字体文件。
字体文件被保存在文件夹中,不同浏览器所需的字体文件的格式是不同的,为了支持不同浏览器的浏览,可以生成这四种不同格式的字体文件。  当我们在网络上找到一种字体,,可能这种字体被下载下来使用的时候只提供了其中某种格式的文件,我们可以生成其他格式的文件,可以登录到试一下,这个网站打开,可以通过提交一种文件格式来生成这种字体的其它不同种文件格式,只需要在对应的文件格式里划上对号就可以了。这样其它种文件格式生成之后,下载到本地,放在站点文件里,就可以使用这个@font-face规则来进行这种文字的添加。
当我们在网络上找到一种字体,,可能这种字体被下载下来使用的时候只提供了其中某种格式的文件,我们可以生成其他格式的文件,可以登录到试一下,这个网站打开,可以通过提交一种文件格式来生成这种字体的其它不同种文件格式,只需要在对应的文件格式里划上对号就可以了。这样其它种文件格式生成之后,下载到本地,放在站点文件里,就可以使用这个@font-face规则来进行这种文字的添加。 详细介绍fontsquirrel字体安装(特殊字体 @font-face)
-
首先可以在(网址:https://www.fontsquirrel.com/fonts/fira-sans)这个网站下载特殊字体。点击下载OTF下载。

-
下载下来如下图一样,可以看到都是otf格式的文件。

-
接下来就到(网址:https://www.fontsquirrel.com/tools/webfont-generator)这个网站获取其它格式的文件,先上传一种字体文件,单击upload fonts上传。

-
上传完成之后,有三种可以选择下载,选择第三种,expert…,并且把其它的文件格式都打上对勾,记得选择第三种下载。

-
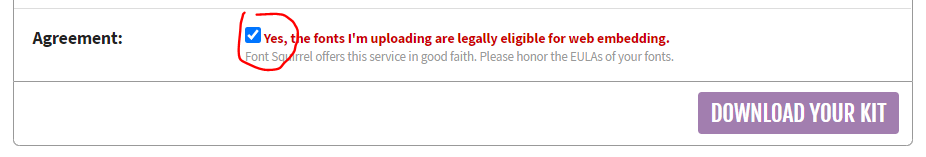
选中Yes…,点击download your kit,就可以下载了。

-
下载下来是一个压缩包

-
解压之后文件结构如下,各种类型的文件都有
 8.实例应用
8.实例应用
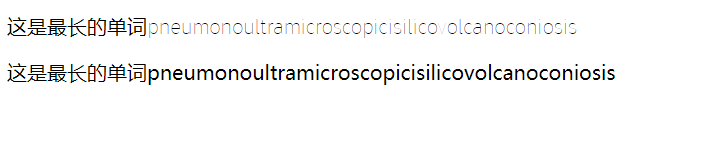
文字与文本 这是最长的单词pneumonoultramicroscopicisilicovolcanoconiosis
这是最长的单词pneumonoultramicroscopicisilicovolcanoconiosis
p标签里面的字体引用了新的字体,div标签里面的字体没有引用,分别效果如下。

特别注意
注意:(1)@font-face{}里面的font-family可以自定义,只要引用的时候的font-family的值和font-face里面的font-family的值相等就行。
(2)@font-face{}里面的src后面的路径,每一条路径前面都加上url(),多个url之间用逗号隔开。
转载地址:http://tpqzi.baihongyu.com/